Lesson 1: Welcome to the Course
Overview of the Course Structure
This course is designed to introduce teachers to a simple and effective way of building an interactive web tool using AI and automation. You don’t need any coding experience—just a willingness to follow along step by step!
Learning Objectives
- Understand how ChatGPT can generate code for simple web applications.
- Use Google Sheets to store structured data.
- Convert Google Sheets data into JSON format.
- Build a basic website that dynamically displays country-specific answers.
- Deploy your website using Netlify Drop.
How AI Can Help Teachers Create Tech Solutions
AI tools like ChatGPT allow teachers to generate functional code without deep programming knowledge. By giving clear prompts, you can create scripts that automate tasks, fetch data, and display information dynamically. This course will show you how to leverage AI effectively.
Tools We’ll Be Using
- Google Sheets – For organising data.
- ChatGPT – To generate and modify scripts.
- Google Apps Script – To automate data conversion into JSON format.
- HTML, CSS, and JavaScript – To build and style the webpage.
- Netlify Drop – To deploy your website online.
Lesson 2: What You’ll Build
Brief Demo of the Final Project
To give you a clear picture of what we are working towards, imagine a simple webpage where:
- A user selects an EU country from a dropdown menu.
- An AI-generated response appears, displaying relevant information about the selected country.
- A country flag is displayed alongside the text.
This is an example of the final project we'll be creating.
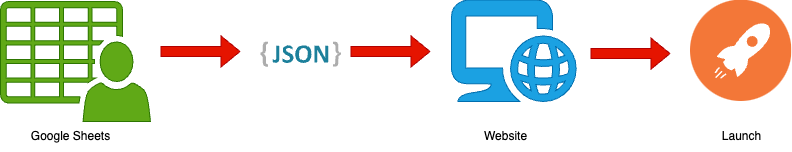
Understanding How the Tool Works
- Google Sheets stores country names and AI-generated responses.
- Google Apps Script converts the sheet data into a JSON file.
- HTML & CSS create the visual layout of the webpage.
- JavaScript dynamically fetches and displays the JSON data.
- Netlify Drop makes the project accessible online.
Visualising the Workflow