Lesson 1: Creating Your Google Sheet
Step 1: Open Google Sheets
Go to Google Sheets and create a new spreadsheet.
Step 2: Name Your Spreadsheet
Give your spreadsheet a name, such as EU Country Data.
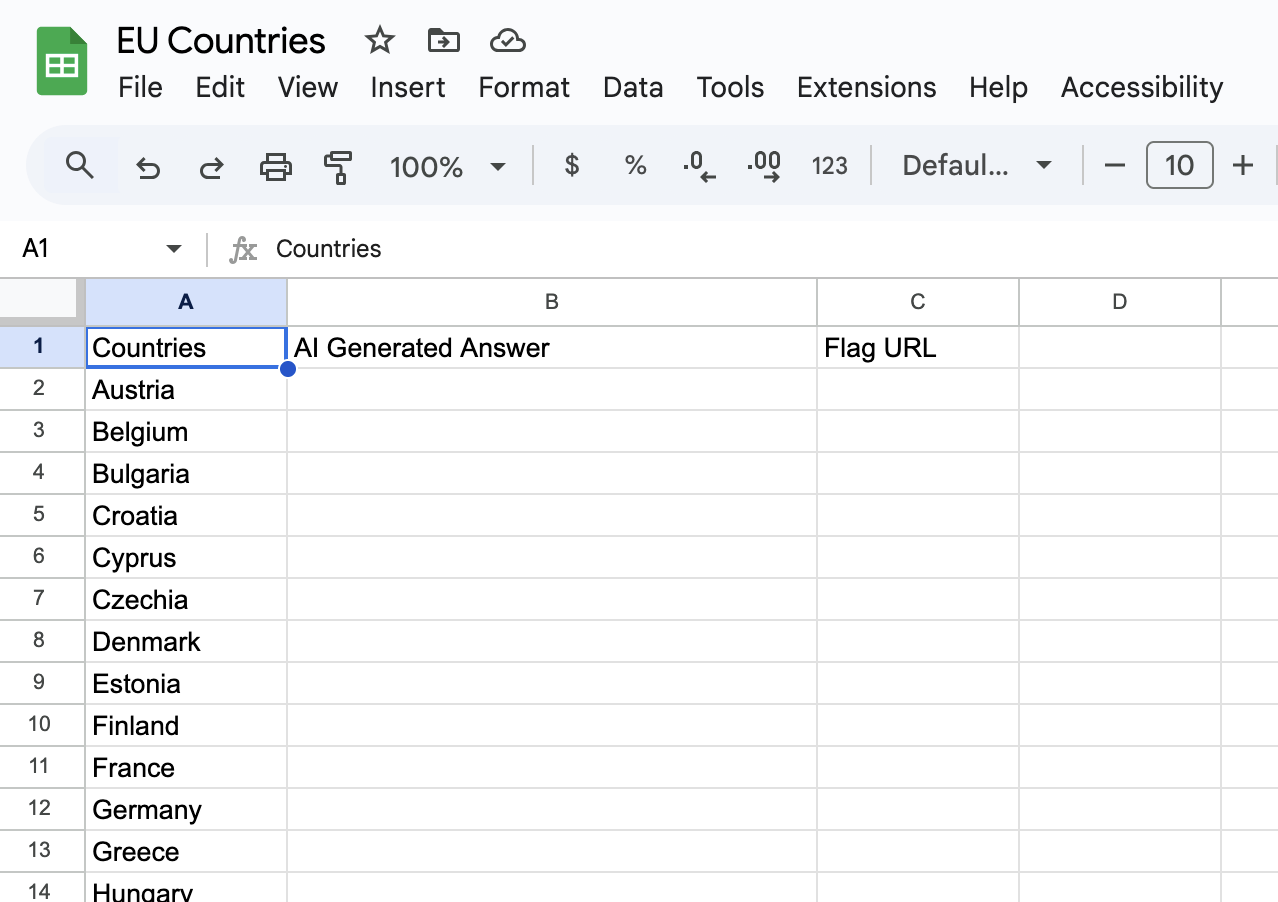
Step 3: Add Column Headers
In the first row, add the following headers:
- Column A: Country Name
- Column B: AI-Generated Answer
- Column C: Flag URL
Step 4: Enter Country Data
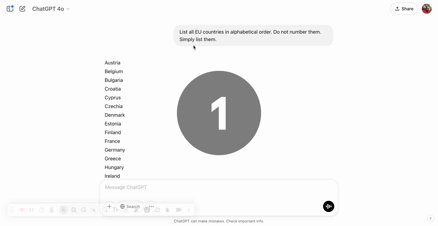
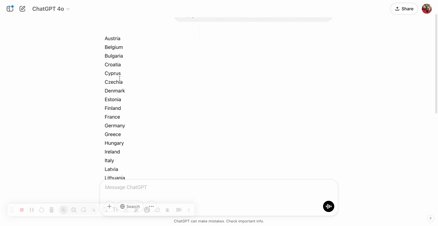
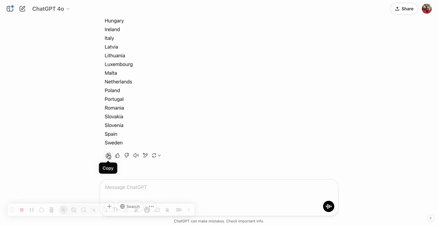
Enter all the EU country names in Column A or use ChatGPT to list all the names using the following prompt:
List all EU countries in alphabetical order. Do not number them. Simply list them.
If you want to try some variations of this promopt, you can see what might happen. For example if you leave out the last two parts, it's likely ChatGPT would return a little spiel and a numbered list of the countries. If you left out the last part, you're likely to get the spiel and a bulleted list.

Once you've copied and pasted it into the Google Sheet, it should look like this:

Lesson 2: Preparing Data for JSON Export
Understanding Data Formatting
Each row in the spreadsheet will represent an entry in the JSON file. Don't worry what a JSON file is yet, we'll get to that soon!
Next Steps
Now that we have our spreadsheet set up, we’ll move on to using ChatGPT to generate responses in Module 3.