Lesson 1: Introduction to Netlify Drop
What is Netlify Drop?
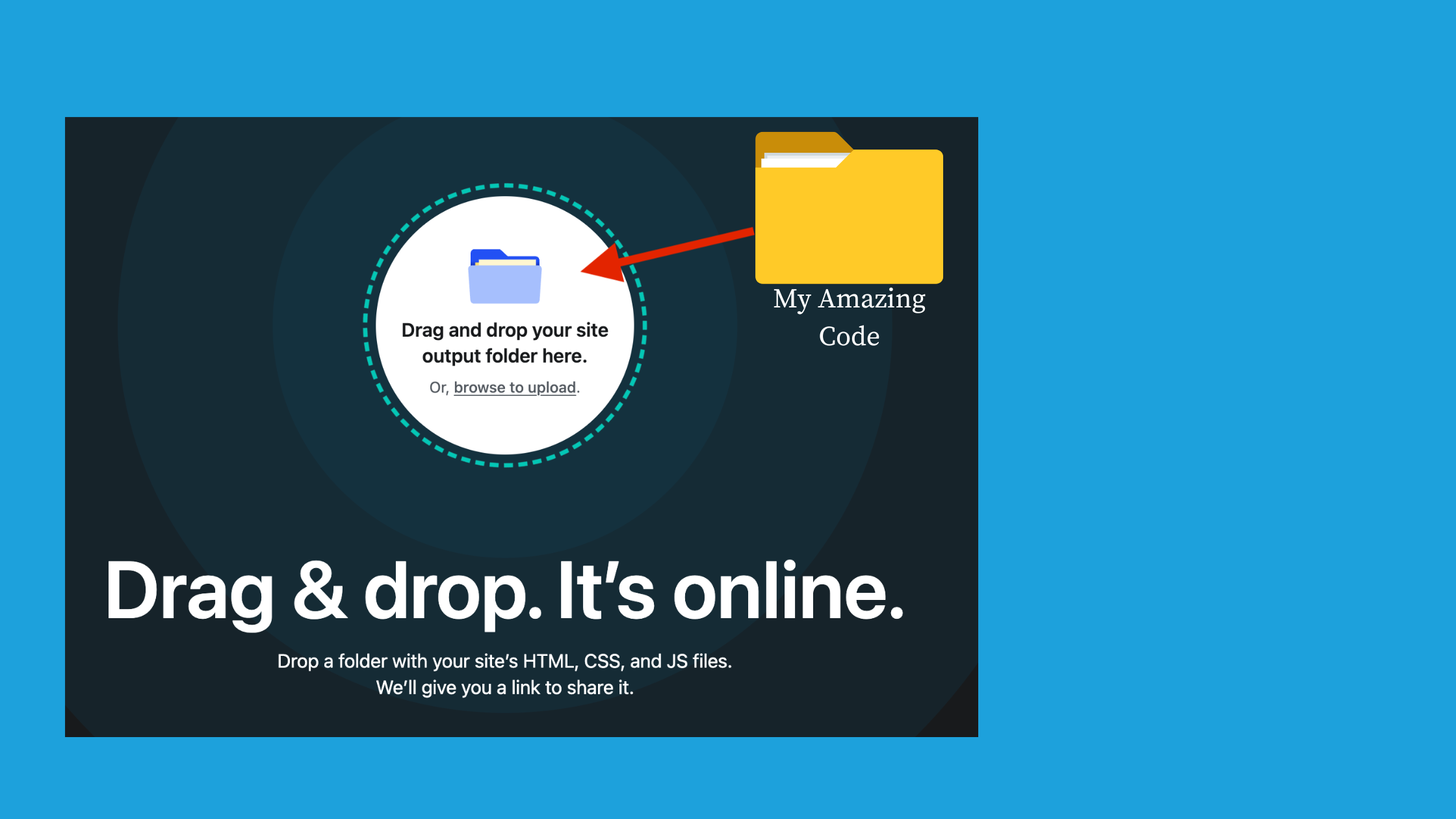
As someone who has been coding for over 20 years on and off, I was blown away by Netlify Drop. I've never found a simpler way to test out my web projects without needing any coding or FTP setup or complicated steps. All you have to do is go to their site, drag and drop your folder into it and it builds the website.
Once you drag and drop the folder into Netflify Drop, it gives you an URL that remains live for one hour. It's that simple!
Lesson 2: Uploading and Hosting Your Site
Step-by-Step Guide
- Go to Netlify Drop.
- Drag and drop your project folder into the page.
- Wait for Netlify to process and host your site.
- Copy the URL provided by Netlify and test your site. (Don't forget the password they give you!)

Lesson 3: Updating Your Site
How to Deploy Updates
If you make changes to your site, you simply start again and Netlify will create a new URL for your site.
As we draw to the end of the course, I want to show you how you can use ChatGPT yourself to enhance your code or how you can create a similar project from scratch. Get ready for Module 9!