Lesson 1: Adding Flags to Your Site
Why Include Flags?
Adding country flags makes your web app more visually appealing and easier to navigate.
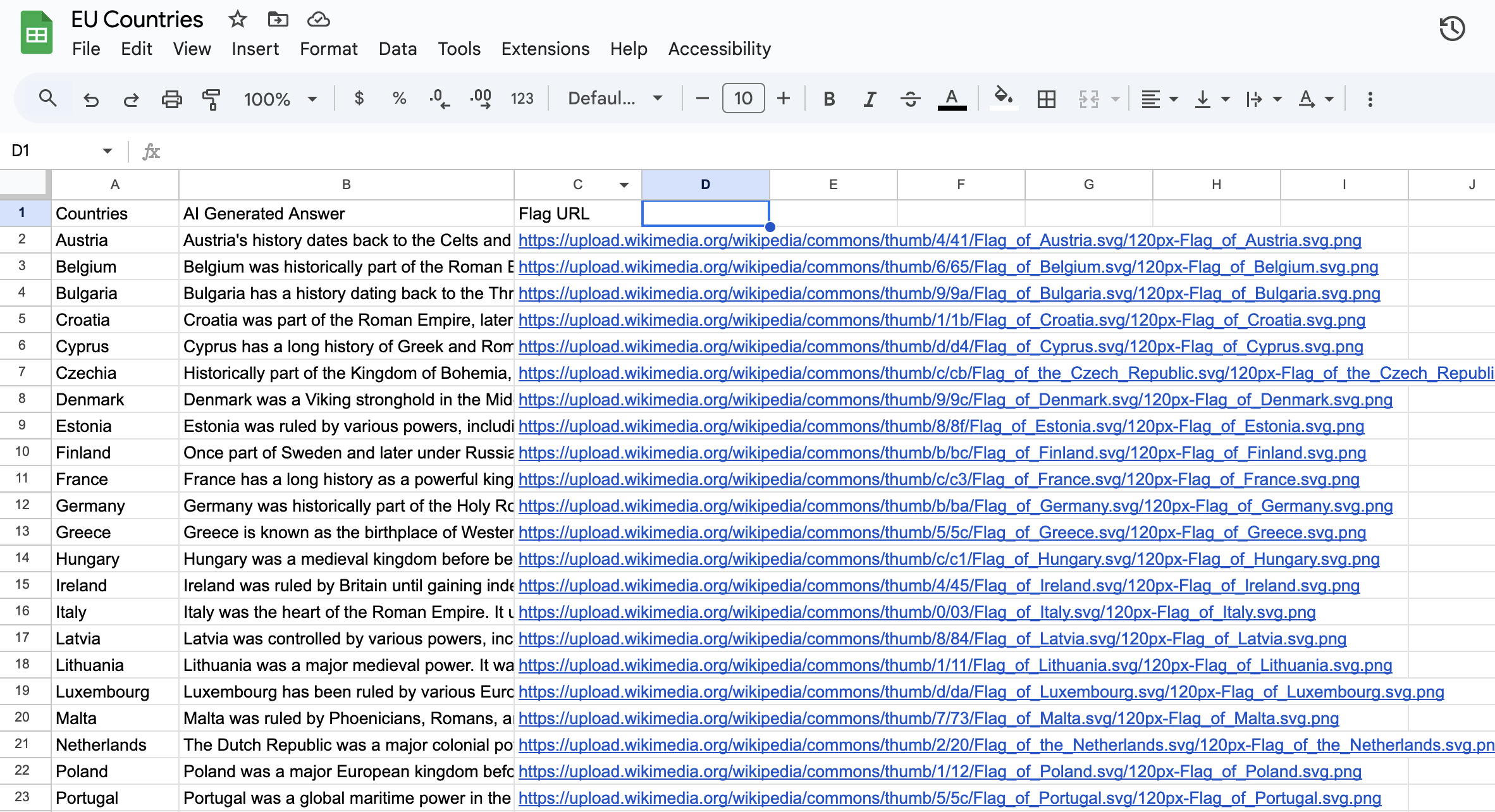
Using a Google Apps Script to Generate Flag URLs
We will use a script to automatically populate Column C in your Google Sheet with the correct flag URLs. There are probably much better ways to do this but this is what ChatGPT spun up when I asked it to make a Google Script that added the URL (that's a fancy acronym for a filename) for each country's flag. First things first, copy and paste this code into your Google Apps Script. Make sure to place it under all the other code. I'll explain what it all means after.
Google Apps Script for Flag URLs
function addFlagURLsToColumnC() {
var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
var countries = sheet.getRange("A2:A" + sheet.getLastRow()).getValues(); // Get country names
var flagBaseUrl = "https://upload.wikimedia.org/wikipedia/commons/thumb"; // Base URL for flags
// Mapping of EU country names to flag filenames on Wikimedia
var flagMap = {
"Austria": "/4/41/Flag_of_Austria.svg/120px-Flag_of_Austria.svg.png",
"Belgium": "/6/65/Flag_of_Belgium.svg/120px-Flag_of_Belgium.svg.png",
"Bulgaria": "/9/9a/Flag_of_Bulgaria.svg/120px-Flag_of_Bulgaria.svg.png",
"Croatia": "/1/1b/Flag_of_Croatia.svg/120px-Flag_of_Croatia.svg.png",
"Cyprus": "/d/d4/Flag_of_Cyprus.svg/120px-Flag_of_Cyprus.svg.png",
"Czechia": "/c/cb/Flag_of_the_Czech_Republic.svg/120px-Flag_of_the_Czech_Republic.svg.png",
"Denmark": "/9/9c/Flag_of_Denmark.svg/120px-Flag_of_Denmark.svg.png",
"Estonia": "/8/8f/Flag_of_Estonia.svg/120px-Flag_of_Estonia.svg.png",
"Finland": "/b/bc/Flag_of_Finland.svg/120px-Flag_of_Finland.svg.png",
"France": "/c/c3/Flag_of_France.svg/120px-Flag_of_France.svg.png",
"Germany": "/b/ba/Flag_of_Germany.svg/120px-Flag_of_Germany.svg.png",
"Greece": "/5/5c/Flag_of_Greece.svg/120px-Flag_of_Greece.svg.png",
"Hungary": "/c/c1/Flag_of_Hungary.svg/120px-Flag_of_Hungary.svg.png",
"Ireland": "/4/45/Flag_of_Ireland.svg/120px-Flag_of_Ireland.svg.png",
"Italy": "/0/03/Flag_of_Italy.svg/120px-Flag_of_Italy.svg.png",
"Latvia": "/8/84/Flag_of_Latvia.svg/120px-Flag_of_Latvia.svg.png",
"Lithuania": "/1/11/Flag_of_Lithuania.svg/120px-Flag_of_Lithuania.svg.png",
"Luxembourg": "/d/da/Flag_of_Luxembourg.svg/120px-Flag_of_Luxembourg.svg.png",
"Malta": "/7/73/Flag_of_Malta.svg/120px-Flag_of_Malta.svg.png",
"Netherlands": "/2/20/Flag_of_the_Netherlands.svg/120px-Flag_of_the_Netherlands.svg.png",
"Poland": "/1/12/Flag_of_Poland.svg/120px-Flag_of_Poland.svg.png",
"Portugal": "/5/5c/Flag_of_Portugal.svg/120px-Flag_of_Portugal.svg.png",
"Romania": "/7/73/Flag_of_Romania.svg/120px-Flag_of_Romania.svg.png",
"Slovakia": "/e/e6/Flag_of_Slovakia.svg/120px-Flag_of_Slovakia.svg.png",
"Slovenia": "/f/f0/Flag_of_Slovenia.svg/120px-Flag_of_Slovenia.svg.png",
"Spain": "/9/9a/Flag_of_Spain.svg/120px-Flag_of_Spain.svg.png",
"Sweden": "/4/4c/Flag_of_Sweden.svg/120px-Flag_of_Sweden.svg.png"
};
var flagURLs = [];
countries.forEach(function(row) {
var country = row[0]; // Get country name
if (flagMap[country]) {
var flagUrl = flagBaseUrl + flagMap[country]; // Construct the full image URL
flagURLs.push([flagUrl]); // Store the URL
} else {
flagURLs.push(["Not Found"]); // If the country isn't in the map
}
});
// **Write flag URLs to Column C**
sheet.getRange(2, 3, flagURLs.length, 1).setValues(flagURLs);
}Ultimately, all you need to know is that we have a variable containing all the countries, followed by their Wikimedia image of the country's flag. The script matches whatever is in column A and plants the URL into the corresponding column C cell. The last line if the code does that job. If you are interested in the code, if you want to put a piece of data in a cell using Google Script, the code is:
sheet.getRange(row, column).setValue(data);
Both rows and columns are numbered with A=1, B=2 and so on.
Running the Script
To run the script, all you need to do is select the correct script, that is addFlagURLsToColumnC(), and click Run. Column C will be populated with the flag URLS.

Lesson 2: Updating Your JSON Export
Now that the flags have been added to the sheet, you can update your JSON export process. In the function saveJSONToDrive(), find the lines:
function saveJSONToDrive() {
name: data[i][0],
answer: data[i][1],
Under this line, simply add: flag: data[i][2]
This line essentially gets the third column involved and labels it with a variable called flag.
Final Steps
Run this updated script, and copy the link like before. However, this time we're going to save the file on to our computer. This is simple but before we do that, we need to set up a folder on a computer. I am going to assume you know how to create a new folder on your computer. (You can search YouTube if you don't!)
OK, it's time to download your JSON file. Simply click the download button

and the file should save in your download folder. It should be called country_data.json
Copy or drag the json file into the folder you created. Now we're ready to bring it altogether!